D3.js - Colors API
顏色以 RED,GREEN 和 BLUE 組合顯示。顏色可以通過以下不同方式指定 -
- 按顏色名稱
- 作為 RGB 值
- 作為十六進位制值
- 作為 HSL 值
- 作為 HWB 值
d3-color API 提供各種顏色的表示。你可以在 API 中執行轉換和操作操作。讓我們詳細瞭解這些操作。
配置 API
你可以使用以下指令碼直接載入 API。
<script src = "https://d3js.org/d3-color.v1.min.js"></script>
<script>
</script>
基本操作
讓我們來看看 D3 中的基本顏色操作。
將顏色值轉換為 HSL - 要將顏色值轉換為 HSL,請使用以下示例 -
var convert = d3.hsl("green");
你可以將色調旋轉 45°,如下所示。
convert.h + = 45;
同樣,你也可以更改飽和度。要淡化顏色值,可以更改不透明度值,如下所示。
convert.opacity = 0.5;
顏色 API 方法
以下是一些最重要的 Color API 方法。
- d3.color(specifier)
- color.opacity
color.rgb()color.toString()color.displayable()- d3.rgb(color)
- d3.hsl(color)
- d3.lab(color)
- d3.hcl(color)
- d3.cubehelix(color)
讓我們詳細瞭解每種 Color API 方法。
d3.color(specifier)
它用於解析指定的 CSS 顏色並返回 RGB 或 HSL 顏色。如果未給出說明符,則返回 null。
示例 - 讓我們考慮以下示例。
<script>
var color = d3.color("green"); // asign color name directly
console.log(color);
</script>
我們將在螢幕上看到以下回復 -
{r: 0, g: 128, b: 0, opacity: 1}
color.opacity
如果我們想淡化顏色,我們可以改變不透明度值。它在[0,1]的範圍內。
示例 - 讓我們考慮以下示例。
<script>
var color = d3.color("green");
console.log(color.opacity);
</script>
我們將在螢幕上看到以下響應 -
1
color.rgb()
它返回顏色的 RGB 值。讓我們考慮以下示例。
<script>
var color = d3.color("green");
console.log(color.rgb());
</script>
我們將在螢幕上看到以下響應。
{r: 0, g: 128, b: 0, opacity: 1}
color.toString()
它根據 CSS 物件模型規範返回表示顏色的字串。讓我們考慮以下示例。
<script>
var color = d3.color("green");
console.log(color.toString());
</script>
我們將在螢幕上看到以下響應。
rgb(0, 128, 0)
color.displayable()
如果顏色可顯示,則返回 true。如果 RGB 顏色值小於 0 或大於 255,或者不透明度不在[0,1]範圍內,則返回 false。讓我們考慮以下示例。
<script>
var color = d3.color("green");
console.log(color.displayable());
</script>
我們將在螢幕上看到以下響應。
true
d3.rgb(color)
此方法用於構造新的 RGB 顏色。讓我們考慮以下示例。
<script>
console.log(d3.rgb("yellow"));
console.log(d3.rgb(200,100,0));
</script>
我們將在螢幕上看到以下響應。
{r: 255, g: 255, b: 0, opacity: 1}
{r: 200, g: 100, b: 0, opacity: 1}
d3.hsl(color)
它用於構造新的 HSL 顏色。值在返回的例項上公開為 h,s 和 l 屬性。讓我們考慮以下示例。
<script>
var hsl = d3.hsl("blue");
console.log(hsl.h + = 90);
console.log(hsl.opacity = 0.5);
</script>
我們將在螢幕上看到以下響應。
330
0.5
d3.lab(color)
它構造了一種新的 Lab 顏色。通道值在返回的例項上顯示為 l ,a 和 b 屬性。
<script>
var lab = d3.lab("blue");
console.log(lab);
</script>
我們將在螢幕上看到以下響應。
{l: 32.29701093285073, a: 79.18751984512221, b: -107.8601617541481, opacity: 1}
d3.hcl(color)
構造一個新的 HCL 顏色。通道值在返回的例項上公開為 h,c 和 l 屬性。讓我們考慮以下示例。
<script>
var hcl = d3.hcl("blue");
console.log(hcl);
</script>
我們將在螢幕上看到以下響應。
{h: 306.2849380699878, c: 133.80761485376166, l: 32.29701093285073, opacity: 1}
d3.cubehelix(color)
構造一個新的 Cubehelix 顏色。值在返回的例項上公開為 h,s 和 l 屬性。讓我們考慮以下示例。
<script>
var hcl = d3.hcl("blue");
console.log(hcl);
</script>
我們將在螢幕上看到以下響應,
{h: 236.94217167732103, s: 4.614386868039719, l: 0.10999954957200976, opacity: 1}
工作例項
讓我們建立一個新的網頁 - color.html 來執行所有顏色 API 方法。完整的程式碼清單定義如下。
<html>
<head>
<script type = "text/javascript" src = "https://d3js.org/d3.v4.min.js"></script>
</head>
<body>
<h3>D3 colors API</h3>
<script>
var color = d3.color("green");
console.log(color);
console.log(color.opacity);
console.log(color.rgb());
console.log(color.toString());
console.log(color.displayable());
console.log(d3.rgb("yellow"));
console.log(d3.rgb(200,100,0));
var hsl = d3.hsl("blue");
console.log(hsl.h + = 90);
console.log(hsl.opacity = 0.5);
var lab = d3.lab("blue");
console.log(lab);
var hcl = d3.hcl("blue");
console.log(hcl);
var cube = d3.cubehelix("blue");
console.log(cube);
</script>
</body>
</html>
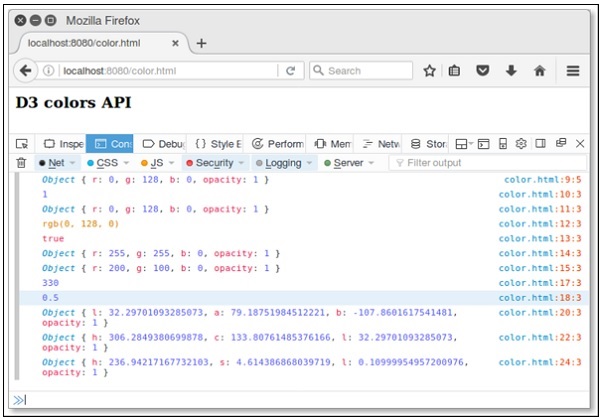
現在,請求瀏覽器,我們將看到以下響應。