HTML 元素
HTML 元素是 HTML 文件的單個元件。
HTML 元素語法
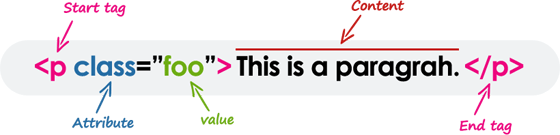
HTML 元素表示語義或含義。例如, title 元素表示文件的標題。大多數 HTML 元素都使用開始標記和 結束標記編寫,內容位於兩者之間。
元素還可以包含定義元素的其他屬性的屬性。例如,由 p 元素表示的段落將寫為:

我們將在下一章中瞭解屬性。
注意: 所有元素都不需要存在結束標記。這些被稱為空元素, 自閉元素或 空元素。瞭解更多
HTML 標籤與元素
從理論上來講,HTML 元素是開始標記,屬性,結束標記以及介於兩者之間的所有內容的集合。另一方面,開始或關閉的 HTML 標記用於標記元素的開頭或結尾。
但是,在通常的用法中,術語 HTML 元素和 HTML 標記是可互換的,即標籤是元素,元素是標籤。為了簡化本網站的使用,術語“標籤”和“元素”用於表示相同的內容 - 因為它將在你的網頁上定義一些內容。
HTML 標籤和屬性中的大小寫不敏感
在 HTML 中,標記和屬性名稱不區分大小寫。它表示標記 <P> ,標記 <p> 在 HTML 中定義相同的東西,它是一個段落。
但是在 XHTML 中, 它們區分大小寫,標記 <p> 與標記 <P> 不同。
提示: 我們建議在 HTML 中使用小寫標記和屬性名稱,因為這樣做可以使你的文件更符合以後的升級。
空 HTML 元素
空元素(也稱為自閉合或空元素)不是容器標記 - 這意味著,你不能寫或。 <hr>some content</hr> 或 <br>some content</br>。
空元素的典型示例是 <br> 元素,它表示換行符。
<p>This paragraph contains <br> a line break.</p>
注意: 在 HTML 中,自閉合元素的簡單編寫為 <br>。在 XHTML 中,自閉元素需要空格和尾部斜槓,例如。<br />
巢狀的 HTML 元素
大多數 HTML 元素可以包含任意數量的其他元素,這些元素又由標籤,屬性和內容或其他元素組成。
以下示例顯示了兩個元素: <em> 元素巢狀在 <p> 元素中。
<p class="example">Here is some <em>emphasized</em> text.</p>