CSS3 3D 變換
CSS3 3D 變換函式允許在 3D 空間中轉換元素。
元素的三維變換
藉助 CSS3 3D 變換函式,你可以執行基本的變換操作,例如在三維空間中移動,旋轉,縮放和傾斜元素。
變換後的元素不會影響周圍的元素,但可以與它們重疊,就像絕對定位的元素一樣。但是,轉換後的元素仍然在佈局中佔用其預設(未轉換)位置的空間。
使用 CSS 變換和變換函式
CSS3 transform 屬性使用變換函式來操縱元素使用的座標系,以便應用變換效果。
以下部分描述了 3D 變換函式:
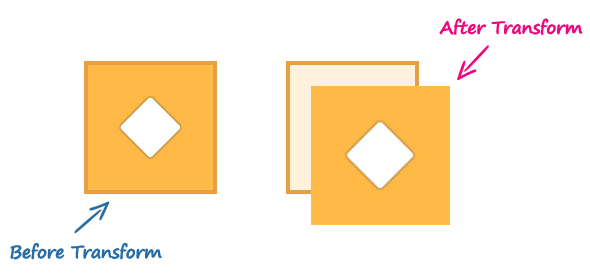
translate3d() 函式
將元素從當前位置移動到沿 X,Y 和 Z 軸的新位置。這可以寫成 translate(tx, ty, tz) 。第三個引數(即 tz) 不允許使用百分比值。
.container {
width: 125px;
height: 125px;
perspective: 500px;
border: 4px solid #e5a043;
background: #fff2dd;
}
.transformed {
-webkit-transform: translate3d(25px, 25px, 50px); /* Chrome, Safari, Opera */
transform: translate3d(25px, 25px, 50px); /* Standard syntax */
}
函式 translate3d(25px, 25px, 50px) 沿正 X 軸和 Y 軸移動影象 25 個畫素,沿正 Z 軸移動 50 個畫素。

然而,3D 變換使用三維座標系,但是沿 Z 方向的移動並不總是顯著的,因為這些元素存在於二維平面(平坦表面)上並且沒有深度。
perspective 和 perspective-origin CSS 特性可以通過使在 Z 軸即更接近觀看者更高的元素被用於深度的感覺新增到場景出現較大,而那些更遠離給觀看者顯得更小。
注意: 如果在不設定透視的情況下將 3D 變換應用於元素,則生成的效果將不會顯示為三維。
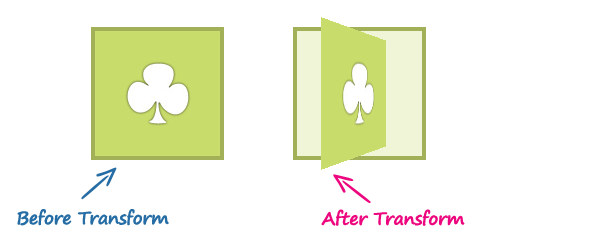
rotate3d() 函式
rotate3d() 函式將 3D 空間中的元素圍繞[x,y,z]方向向量旋轉指定的角度。這可以寫成 rotate(vx, vy, vz, angle) 。
.container{
width: 125px;
height: 125px;
perspective: 300px;
border: 4px solid #a2b058;
background: #f0f5d8;
}
.transformed {
-webkit-transform: rotate3d(0, 1, 0, 60deg); /* Chrome, Safari, Opera */
transform: rotate3d(0, 1, 0, 60deg); /* Standard syntax */
}
函式 rotate3d(0, 1, 0, 60deg) 將影象沿 Y 軸旋轉角度 60 度。你可以使用負值以相反方向旋轉元素。

scale3d() 函式
scale3d() 函式更改元素的大小。它可以寫成 scale(sx, sy, sz) 。除非你將其與其他變換函式(如旋轉和透視)結合使用,否則此函式的效果不明顯,如下例所示。
.container{
width: 125px;
height: 125px;
perspective: 300px;
border: 4px solid #6486ab;
background: #e9eef3;
}
.transformed {
-webkit-transform: scale3d(1, 1, 2) rotate3d(1, 0, 0, 60deg); /* Chrome, Safari, Opera */
transform: scale3d(1, 1, 2) rotate3d(1, 0, 0, 60deg); /* Standard syntax */
}
函式 scale3d(1, 1, 2) 沿 Z 軸縮放元素,函式 rotate3d(1, 0, 0, 60deg) 沿 X 軸旋轉角度 60 度。

matrix3d() 函式
matrix3d() 函式可以立即執行所有 3D 變換,例如平移,旋轉和縮放。它以 4×4 變換矩陣的形式需要 16 個引數。
以下是使用該 matrix3d() 函式執行 3D 變換的示例。
.container{
width: 125px;
height: 125px;
perspective: 300px;
border: 4px solid #d14e46;
background: #fddddb;
}
.transformed {
-webkit-transform: matrix3d(0.359127, -0.469472, 0.806613, 0, 0.190951, 0.882948, 0.428884, 0, -0.913545, 0, 0.406737, 0, 0, 0, 0, 1); /* Chrome, Safari, Opera */
transform: matrix3d(0.359127, -0.469472, 0.806613, 0, 0.190951, 0.882948, 0.428884, 0, -0.913545, 0, 0.406737, 0, 0, 0, 0, 1); /* Standard syntax */
}
但是,當一次執行多個轉換時,使用單個轉換函式並按順序列出它們會更方便,如下所示:
.container{
width: 125px;
height: 125px;
perspective: 300px;
border: 4px solid #a2b058;
background: #f0f5d8;
}
.transformed {
-webkit-transform: translate3d(0, 0, 60px) rotate3d(0, 1, 0, -60deg) scale3d(1, 1, 2); /* Chrome, Safari, Opera */
transform: translate3d(0, 0, 60px) rotate3d(0, 1, 0, -60deg) scale3d(1, 1, 2); /* Standard syntax */
}
3D 變換函式
下表提供了所有 3D 轉換函式的簡要概述。
| 功能 | 描述 |
|---|---|
translate3d(tx,ty,tz) |
沿 X,Y 和 Z 軸移動元素給定量。 |
translateX(tx) |
沿 X 軸移動元素給定量。 |
translateY(ty) |
沿 Y 軸移動給定量的元素。 |
translateZ(tz) |
沿 Z 軸移動給定量的元素。 |
rotate3d(x,y,z, a) |
使用最後一個引數中指定的角度圍繞[x,y,z]方向向量旋轉 3D 空間中的元素。 |
rotateX(a) |
圍繞 X 軸以給定角度旋轉元素。 |
rotateY(a) |
圍繞 Y 軸以給定角度旋轉元素。 |
rotateZ(a) |
圍繞 Z 軸以給定角度旋轉元素。 |
scale3d(sx,sy,sz) |
沿 X,Y 和 Z 軸按給定量縮放元素。該功能 scale3d(1,1,1) 無效。 |
scaleX(sx) |
沿 X 軸縮放元素。 |
scaleY(sy) |
沿 Y 軸縮放元素。 |
scaleZ(sz) |
沿 Z 軸縮放元素。 |
matrix(n,n,n,n,n,n, n,n,n,n,n,n,n,n,n,n) |
以 16 個值的 4×4 變換矩陣的形式指定 3D 變換。 |
perspective(length) |
定義 3D 變換元素的透檢視。通常,隨著此函式的值增加,元素將顯得遠離檢視者。 |