JavaScript 生成输出
在本教程中,你将学习如何使用 JavaScript 生成输出。
JavaScript 中生成输出
在某些情况下,你可能需要从 JavaScript 代码生成输出。例如,你可能希望查看变量的值,或者向浏览器控制台写入消息以帮助你调试正在运行的 JavaScript 代码中的问题,等等。
在 JavaScript 中,有几种不同的生成输出的方法,包括将输出写入浏览器窗口或浏览器控制台,在对话框中显示输出,将输出写入 HTML 元素等。我们将在下面详细介绍这些内容。部分。
将输出写入浏览器控制台
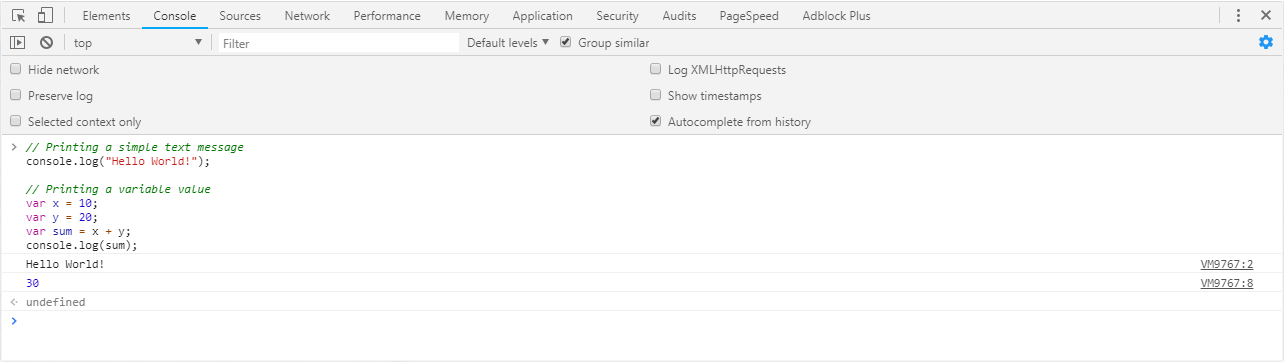
你可以使用 console.log() 方法轻松输出消息或将数据写入浏览器控制台。这是一种用于生成详细输出的简单但非常强大的方法。这是一个例子:
// Printing a simple text message
console.log("Hello World!"); // Prints: Hello World!
// Printing a variable value
var x = 10;
var y = 20;
var sum = x + y;
console.log(sum); // Prints: 30
提示: 要访问 Web 浏览器的控制台,请先按 F12 键盘上的键以打开开发人员工具,然后单击控制台选项卡。截图如下,

在警报对话框中显示输出
你还可以使用警报对话框向用户显示消息或输出数据。使用 alert() 方法创建警告对话框。这是一个例子:
// Displaying a simple text message
alert("Hello World!"); // Outputs: Hello World!
// Displaying a variable value
var x = 10;
var y = 20;
var sum = x + y;
alert(sum); // Outputs: 30
将输出写入浏览器窗口
document.write() 只有在解析该文档时,才可以使用该方法将内容写入当前文档。这是一个例子:
// Printing a simple text message
document.write("Hello World!"); // Prints: Hello World!
// Printing a variable value
var x = 10;
var y = 20;
var sum = x + y;
document.write(sum); // Prints: 30
如果 document.write() 在加载页面后使用方法方法,它将覆盖该文档中的所有现有内容。看看以下示例:
<h1>This is a heading</h1>
<p>This is a paragraph of text.</p>
<button type="button" onclick="document.write('Hello World!')">Click Me</button>
在 HTML 元素中插入输出
你还可以使用元素的 innerHTML 属性在 HTML 元素内编写或插入输出。但是,在首先编写输出之前,我们需要使用一种方法比如 getElementById() 来选择元素 ,如下例所示:
<p id="greet"></p>
<p id="result"></p>
<script>
// Writing text string inside an element
document.getElementById("greet").innerHTML = "Hello World!";
// Writing a variable value inside an element
var x = 10;
var y = 20;
var sum = x + y;
document.getElementById("result").innerHTML = sum;
</script>
你将在 JavaScript DOM 操作 章节中学习如何详细操作 HTML 元素。