D3.js - 请求 API
D3.js 提供了一个请求 API 来执行 XMLHttpRequest。本章详细介绍了各种请求 API。
XMLHttpRequest
XMLHttpRequest 是内置的 http 客户端,用于模拟浏览器 XMLHttpRequest 对象。它可以与为浏览器设计的 JS 一起使用,以改善代码的重用并允许使用现有的库。
你可以在项目中包含该模块,并将其用作基于浏览器的 XHR 对象,如下所述。
var XMLHttpRequest = require("xmlhttprequest").XMLHttpRequest;
var xhr = new XMLHttpRequest();
它支持异步和同步请求,并执行 GET,POST,PUT 和 DELETE 请求。
配置请求
你可以使用下面的脚本直接从 d3js.org 加载。
<script src = "https://d3js.org/d3-request.v1.min.js"></script>
<script>
d3.json("/path/to/sample.json", callback);
</script>
这里,请求 API 内置了对解析 JSON,CSV 和 TSV 的支持。你可以直接使用请求或文本来解析其他格式。
加载文本文件
要加载文本文件,请使用以下语法。
d3.text("/path/to/sample.txt", function(error, text) {
if (error) throw error;
console.log(text);
});
解析 CSV 文件
要加载和解析 CSV 文件,请使用以下语法。
d3.csv("/path/to/sample.csv", function(error, data) {
if (error) throw error;
console.log(data);
});
同样,你也可以加载 JSON 和 TSV 文件。
工作实例
让我们通过一个简单的示例来了解如何加载和解析 CSV 文件。在此之前,你需要在 d3 应用程序文件夹中创建名为 sample.csv 的 CSV 文件,如下所示。
Num1,Num2
1,2
3,4
5,6
7,8
9,10
现在,使用以下脚本创建一个网页 requests.html。
<!DOCTYPE html>
<html>
<head>
<script type = "text/javascript" src = "https://d3js.org/d3.v4.min.js"></script>
</head>
<body>
<h3> D3.js Requests API </h3>
<script>
d3.csv("sample.csv", function(data) {
console.log(data);
});
</script>
</body>
</html>
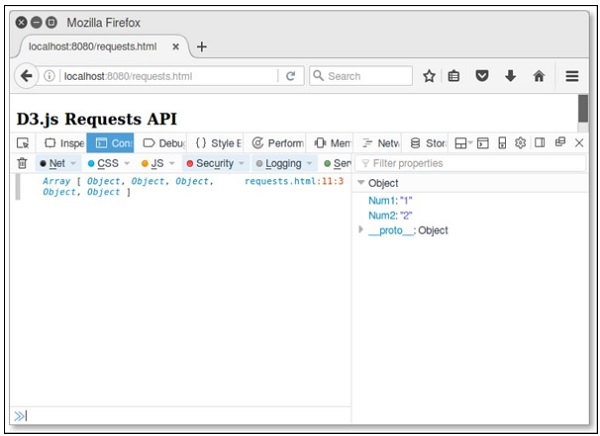
现在,请求浏览器,你将看到以下响应,

请求 API 方法
以下是一些最常用的 Requests API 方法。
- d3.request(url[, callback])
- request.header(name[, value])
- request.mimeType([type])
- request.user([value])
- request.password([value])
- request.timeout([timeout])
- request.get([data])
- request.post([data])
- request.send(method[, data])
- request.abort()
- d3.csv(url[[, row], callback])
现在让我们简要讨论这些问题。
d3.request(url[, callback])
它返回给定 URL 的新请求。如果分配了回调,则将其视为呼叫请求,否则尚未调用请求。它定义如下。
d3.request(url)
.get(callback);
你可以使用以下语法发布一些查询参数。
d3.request("/path/to/resource")
.header("X-Requested-With", "XMLHttpRequest")
.header("Content-Type", "application/x-www-form-urlencoded")
.post("a = 2&b = 3", callback);
如果要指定请求标头或 mime 类型,则不得指定构造函数的回调。
request.header(name[, value])
它用于将值设置为具有指定名称的请求标头。如果未指定任何值,则会删除具有指定名称的请求标头。它定义如下。
d3.request(url)
.header("Accept-Language", "en-US")
.header("X-Requested-With", "XMLHttpRequest")
.get(callback);
这里,X-Requested-With 标头到 XMLHttpRequest 是一个默认请求。
request.mimeType([type])
它用于将 mime 类型分配给给定值。它定义如下。
d3.request(url)
.mimeType("text/csv")
.get(callback);
request.user([value])
它用于分配用于身份验证的用户名。如果未指定用户名,则默认为 null。
request.password([value])
如果指定了值,则会设置身份验证的密码。
request.timeout([timeout])
如果指定超时,则将超时设置为指定的毫秒数。
request.get([data])
此方法用于使用 GET 方法发送请求。它定义如下。
request.send("GET", data, callback);
request.post([data])
此方法用于使用 POST 方法发送请求。它定义如下。
request.send("POST", data, callback);
request.send(method[, data])
此方法用于使用给定的 GET 或 POST 方法发送请求。
request.abort()
此方法用于中止请求。
d3.csv(url[[, row], callback])
使用默认的 Mime 类型 text / csv 返回指定 URL 处的 CSV 文件的新请求。以下语法显示没有回调。
d3.request(url)
.mimeType("text/csv")
.response(function(xhr) { return d3.csvParse(xhr.responseText, row); });
如果使用 POST 方法指定回调,则在下面定义。
d3.request(url)
.mimeType("text/csv")
.response(function(xhr) { return d3.csvParse(xhr.responseText, row); })
.post(callback);
例
在 d3 应用程序根文件夹目录中创建名为 lang.csv 的 csv 文件,并对其添加以下更改。
Year,Language,Author
1972,C,Dennis Ritchie
1995,Java,James gosling
2011,D3 js,Mike Bostock
创建一个网页 csv.html 并将以下脚本添加到其中。
<!DOCTYPE html>
<html>
<head>
<script type = "text/javascript" src = "https://d3js.org/d3.v4.min.js"></script>
</head>
<body>
<h3> D3.js request API</h3>
<script>
d3.csv("lang.csv", function(d) {
return {
year: new Date(+d.Year, 0, 1), // convert "Year" column to Date
language: d.Language,
author: d.Author,
};
}, function(error, rows) {
console.log(error);
console.log(rows[0].year);
});
</script>
</body>
</html>
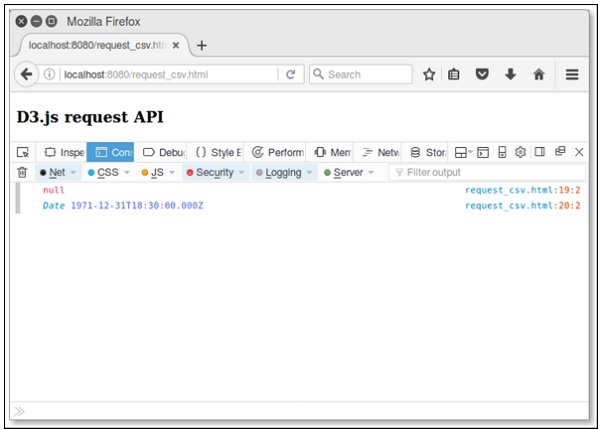
现在,请求浏览器,我们将看到以下响应。